Qu'est-ce que le PPP ? Tout le monde ne connaît pas la réponse à cette question. Et Cet article aidera.
DPI (Dots Per Inch) - le nombre de points par pouce. Il est utilisé pour déterminer la résolution de l'écran. Mais certaines personnes confondent moniteur DPI avec PPI (Pixels Per Inch). Ce dernier fait référence au nombre de pixels par pouce.
Par exemple : pour un carré d'un pouce, vous devez afficher une image avec une résolution de 96 dpi, où chaque côté contiendra 96 pixels ; l'impression sur papier nécessite 600 pixels par côté lorsque le DPI est de 600.
A titre de comparaison: ils parlent de photos haute résolution (par exemple, 3000x1500, où la largeur de l'image en pixels est de 3000 et la hauteur est de 1500). Ce que l'on peut en tirer, c'est que l'image est suffisamment grande lorsqu'elle est affichée à l'écran. Que se passe-t-il si vous l'imprimez ? Pour cela, il y a le terme DPI, qui détermine le nombre de points que l'imprimante mettra sur un pouce de papier.
Note historique : Surveiller le DPI
Les anciens moniteurs VGA du début des années 80 avaient des résolutions DPI de 70 à 74, tandis que les produits Apple similaires (moniteurs Macintosh) avaient une résolution de 72 DPI, dans laquelle un pixel correspondait à un indice typographique réel de 1/72 pouce.
Des études ont montré que la distance de l'œil humain à l'écran du moniteur est trois fois supérieure à la distance au support papier (journal, livre), ainsi l'image sur le moniteur est sensiblement plus petite. Pour un travail confortable et le respect de la taille réelle de l'image, il a été décidé de régler par programmation la résolution sur 96 DPI. Mais en réalité, les moniteurs étaient de 70 à 74 DPI.
Ce n'est que plus tard qu'IBM a sorti un moniteur 96 DPI. Immédiatement après cela, le support logiciel a été effectué à 120 DPI. Cela a annulé la liaison à la valeur typographique réelle de 72 DPI.
Qu'est-ce que le DPI : changer la résolution du moniteur
Tout d'abord, changer le DPI affecte l'affichage correct des éléments et des images à l'écran, ce n'est pas un moyen d'augmenter ou de diminuer les icônes. Si le texte à l'écran avec la résolution correcte semble petit, vous devez modifier sa taille et ne pas entrer dans les paramètres de résolution du moniteur.
Une autre caractéristique, voire un danger, du mauvais réglage DPI est cachée dans la différence visuelle entre les tailles de l'image à l'écran et les résultats imprimés. Sur le terrain Logiciel et le développement de logiciels, une valeur DPI mal définie peut conduire à une interface ou un texte illisible : un indicateur trop grand (les grands obligeront le développeur à réduire la zone de travail (texte), ce qui est inacceptable sur les écrans avec un DPI correctement défini.
Il existe plusieurs recommandations pour les développeurs et les fans de logiciels personnalisés. Il est préférable de créer des programmes ou des présentations selon des modèles, ce qui éliminera l'inadéquation des indicateurs DPI. Une telle interface s'affichera correctement sur tous les moniteurs avec des résolutions différentes. Lors de l'utilisation, il vaut la peine de préparer deux dessins avec des DPI différents (96 et 120). Et à différentes résolutions du moniteur, l'image sera sélectionnée en conséquence.
Qu'est-ce que le DPI : Conclusion
Des programmes modernes et systèmes d'exploitation se concentre sur la résolution du moniteur en 96 DPI et 120, ce qui est un gros plus. Mais certains pilotes de carte vidéo et de moniteur vous permettent de définir des valeurs personnelles pour le texte, les boîtes de dialogue et d'autres bagatelles, ce qui entraînera un affichage incorrect de l'image.
Pour compléter le tableau, expliquons une fois de plus ce qu'est le DPI exemple simple. Les dimensions physiques du moniteur restent inchangées dans tous les scénarios, et lorsque la résolution passe de 1024x768 à 1280x1024, le DPI change également. L'écran se rétrécit visuellement et beaucoup d'espace libre apparaît, mais tous les éléments du bureau et la police restent les mêmes. Les pixels eux-mêmes ont rétréci pour tenir sur la même zone d'écran, à la même taille.
16.12.2009
Pour commencer, je vous propose de faire une petite expérience. Créez ou ouvrez un document avec des tailles de page par défaut dans n'importe quel programme. Habituellement, ce sera le format A4 - 210297 mm. Assurez-vous maintenant que l'échelle d'affichage est de 100 %, que l'orientation est portrait et que la vue correspond à la future impression (pour OpenOffice, il s'agit de "Print Layout View"). Fait?
Pour commencer, je vous propose de faire une petite expérience. Créez ou ouvrez un document avec des tailles de page par défaut dans n'importe quel programme. Habituellement, ce sera le format A4 - 210 × 297 mm. Assurez-vous maintenant que l'échelle d'affichage est de 100 %, que l'orientation est portrait et que la vue correspond à la future impression (pour OpenOffice, il s'agit de "Print Markup View"). Fait? Prenez ensuite une feuille A4 et essayez de faire correspondre son contour avec l'écran. Avec une probabilité de 99,9%, leurs tailles ne correspondront pas et la différence ne sera pas de 0,01%, mais bien plus significative.
L'écart qui en résulte est dû au modèle d'interface utilisateur mis en œuvre par les créateurs de systèmes d'exploitation et d'applications. En effet, pour afficher quelque chose à l'écran, tout en conservant la taille réelle du document, vous devez prendre en compte non seulement la taille de l'affichage, mais également sa résolution - combien de pixels tiennent par unité de longueur verticalement et horizontalement. Les développeurs ont pensé et pensé, puis, apparemment, ils ont envoyé un assistant de laboratoire junior (ou peut-être Bill Gates lui-même - jeune et énergique) pour déterminer les dimensions d'un écran typique. Il est revenu avec des chiffres. Nous avons divisé la longueur par le nombre de pixels et avons obtenu 96 dpi (c'était une question en Amérique où les pouces étaient utilisés, et 1 pouce = 25,4 mm). Et quelqu'un a dit que c'était bon. Et il a appelé le nombre magique "résolution logique".
Et maintenant attention ! La bonne réponse (citant un document du site Web de Microsoft de la section développeur - http://msdn.microsoft.com/en-us/library/aa970067.aspx): "Le paramètre dpi par défaut est 96. Cela signifie que 96 points occupent la largeur ou la hauteur d'un pouce imaginaire. La taille exacte d'un "pouce" dépend de la taille et de la résolution physique du moniteur. Par exemple, si un moniteur mesure 12 pouces de large et a une résolution horizontale de 1280 points, une ligne horizontale de 96 points s'étend sur une longueur d'environ 9/10 de pouce. Mot-clé ici - "imaginaire". Par conséquent, notre pouce s'avère élastique - il s'étire ou se rétrécit en fonction des dimensions physiques et de la résolution d'un moniteur particulier.
Il convient de noter que la valeur de 96 tnd pendant de nombreuses années a largement dépassé les capacités réelles des moniteurs. La résolution physique typique de la plupart des modèles était de 72 dpi (elle reste toujours la résolution logique sous Mac OS), elle était même associée à l'expression «résolution d'écran». C'est ce qui est défini pour les polices d'écran, ainsi que pour les images basse résolution standard affichées dans les programmes de mise en page au lieu de "haute résolution liée". Avec la même discrétion, ils réalisent des graphismes pour le Web.
De plus, même après avoir installé les pilotes fournis avec le moniteur, l'ordinateur n'a pas pu déterminer avec précision les dimensions réelles de la zone d'image, car sur les moniteurs CRT, il est personnalisable et ne s'étend généralement pas sur tout l'écran sans bordures, car il était sur les bords de l'écran que la distorsion géométrique et les informations étaient maximales. Personne ne voulait voir ça - il vaut mieux laisser de petits champs noirs. Ainsi, si un maquettiste ou un concepteur souhaitait afficher une image exactement de la taille à laquelle elle serait imprimée ultérieurement, une option aussi simple que le réglage à 100 % ne convenait pas. Hélas, ça ne rentre plus maintenant.
Pendant ce temps, après l'avènement des moniteurs LCD, une solution simple est devenue possible pour le problème que nous examinons. Parce que les écrans plats ont une géométrie intrinsèquement parfaite, leurs pixels sont alignés une fois pour toutes. Il n'y a qu'une seule résolution physique à laquelle l'image est optimale (elle doit être choisie par ceux qui sont engagés dans la mise en page ou la conception). Sa valeur, ainsi que les dimensions de la zone d'affichage, sont connues de l'ordinateur avec une grande précision. Mais alors pourquoi "Scale 100%" ne fonctionne toujours pas comme il se doit ? Apparemment, parce que personne n'y a encore pensé spécifiquement.
Je pense qu'il faudrait ajouter un petit bouton "Apporter l'échelle de l'écran à l'échelle d'impression" quelque part parmi les paramètres. Oui, le titre est long. Ou peut-être - "Egaliser les tailles à l'écran et lors de l'impression" ? Donc, ça sonne probablement mieux.
Et à quoi sert exactement ce bouton ? La réponse est simple : il suffit de recalculer le rapport entre la résolution logique (96 dpi) et la résolution physique de l'écran, puis de définir le facteur d'échelle approprié pour l'interface utilisateur.
C'est la théorie. Mais le critère de la vérité, c'est la pratique ! Alors, prenant une règle, j'ai mesuré la largeur de l'écran de mon ordinateur portable. Il s'est avéré 284 mm, ou 11,18 pouces, - presque comme dans l'exemple de Microsoft. Résolution horizontale - 1280 points. En points par pouce, ce serait 114,5. Par conséquent, je dois changer l'échelle d'affichage existante à 119,27 % (c'est-à-dire 114,5 fois 100 divisé par 96). L'ordinateur portable exécute Vista OS. Je sélectionne "Control Panel Personalization Change Font Size" (en fait, les valeurs de tous les éléments de l'interface utilisateur et des applications qui prennent en charge cela changeront). Je clique sur "Special Scale" et je règle "119%" (hélas, vous ne pouvez pas entrer une échelle fractionnaire). Je reviens - une nouvelle ligne "114 dpi" est apparue. Maintenant, il reste à redémarrer l'ordinateur portable et à vérifier ... Cela a fonctionné!
P. S. L'un des utilisateurs qui a discuté de cette méthode dans LiveJournal a suggéré juste ... rappelez-vous à quelle échelle les dimensions de la feuille correspondent aux vraies.
Comme vous le savez tous très bien, le W3C dans la norme CSS 2.1 nous donne des unités de mesure absolues et relatives pour définir les tailles, notamment les polices.
Les absolus sont :
- dans —pouces, pouces. 1 pouce = 2,54 centimètres
- cm- centimètres
- millimètre- millimètres
- pt — points, points. 1 point = 1/72 pouce. Ce qui se trouve dans la liste déroulante Word lors du choix d'une taille de police, ce sont les éléments
- pc — picas, pics. 1 pique = 12 points
Pour un proche :
- em — taille de police, la hauteur de la police correspondante (). Il y avait aussi une définition de em - comme la largeur du caractère m.
- ex — hauteur x, hauteur de caractère X police correspondante
- pixels- pixels
Tu as remarqué?
Les pixels sont des unités de mesure relatives !
Comment n'as-tu pas su ? :)
Le manuel CSS 2.1 explique :
Les pixels sont relatifs à la résolution de l'appareil de visualisation, c'est-à-dire le plus souvent - un écran d'ordinateur. Si la densité de pixels du périphérique de sortie est très différente de celle d'un écran d'ordinateur typique, l'agent utilisateur doit redimensionner les valeurs de pixels. Il est recommandé que le pixel de référence soit l'angle visuel d'un pixel sur un appareil avec une densité de pixels de 90 dpi à bout de bras du lecteur.
C'est de la théorie.
Maintenant pour un peu de pratique.
Ouvrez notre Windows préféré dans le Panneau de configuration. Dans les propriétés du "Screen" regardez l'onglet Paramètres -> Avancé -> Général :
96 dpi (points par pouce). Il s'agit d'une densité typique (dpi) pour les moniteurs avec une résolution d'environ 1024x768.
Pourquoi avons-nous besoin de cette option ? 96 dpi signifie qu'il y a 96 pixels par pouce de votre moniteur. Non, vous n'avez pas besoin d'atteindre la règle, la valeur réelle dépend du moniteur, vous pouvez nous croire sur parole. Ce paramètre est nécessaire pour convertir les dimensions physiques de la matrice du moniteur (pouces, centimètres, millimètres) en pixels et vice versa.
Et maintenant, comment ce post a commencé.
Changer la résolution 96 dpi (petite police) à 120 dpi (grande police) et voyez ce que deviendra votre Internet préféré. Et cela sans parler des programmes écrits pour une résolution de 96 dpi.
Tout le problème est que les tailles des éléments fixes, tels que les images, les fenêtres et les zones, sont définies dans pixels, et les tailles de police sont généralement en paragraphes.
Et bien qu'en théorie, PA ( agent utilisateur) doit mettre à l'échelle les pixels, en pratique les pixels restent absolus.
Compte tenu de l'utilisation généralisée des moniteurs avec une diagonale de plus de 17″, de plus en plus d'utilisateurs, au lieu d'augmenter la taille de police par défaut, augmentent la densité, abandonnant le 96 dpi standard.
Ces goûts non standard du client se manifestent dans les modèles de page, dans les éléments de mise en page avec des tailles spécifiées en pixels. Une ligne de texte, ou même un mot, peut facilement ne pas tenir dans une colonne à largeur fixe. Par conséquent, si vous ne pouvez pas vous débarrasser des tailles fixes, les tailles de police doivent être définies en pixels, pas en unités relatives.
Par exemple, à densité standard 96 ppp, la police 14 pt a une hauteur de :
H=14*96/72=18.666px~ 19px
Et à une densité 120 ppp, la police 14 pt a déjà une hauteur :
H=14*120/72=23.333px~ 23px
La conversion de points (pt) en pixels (px) se fait à partir du rapport 1 pt = 1/72 pouce :
Ce sont les pixels relatifs :)
PS Pendant que les gars du W3C théorisent, il a longtemps été nécessaire de transmettre dans la requête cgi, avec l'agent utilisateur, des paramètres tels que la résolution de l'écran, la taille de la zone d'affichage du navigateur, le dpi et la profondeur de couleur. Et côté serveur, il suffit de sélectionner le modèle souhaité. Après tout, nous ne vivons pas au XXe siècle.
Pertinence : 2016
Au moins trois paramètres sont utilisés pour mesurer la taille des photographies - résolution d'image numérique (en pixels), taille d'impression (en centimètres) et résolution d'impression (dpi - points par pouce). Un utilisateur qui a rencontré pour la première fois la tâche de convertir une image, la préparer pour l'impression est parfois difficile à comprendre ces paramètres, doit agir au hasard et arriver au résultat souhaité par essais et erreurs, perdant beaucoup de temps et de papier.
Prenons un exemple simple de problème. Vous devez prendre une photo pour l'identification. Vous pouvez aller de deux manières - aller dans un studio photo et y prendre une photo, en payant 150 roubles pour 4 petites photographies imprimées sur une feuille de 10 * 15 cm.La deuxième option consiste à prendre une photo à la maison, à préparer une feuille A4 pour l'impression, sur laquelle presser autant de vos photos de différentes tailles qu'assez pour quelques années. Ensuite, vous allez dans un studio photo et imprimez votre création sur une feuille A4 pour des roubles 30. Il semble que le bénéfice d'une commande soit ridicule, mais si vous devez imprimer des photos pour plusieurs personnes à la fois (par exemple, lorsque toute la famille est photographié pour un visa avant de se rendre dans un autre pays), alors vous pouvez économiser plus d'argent. Et ce n'est qu'un des exemples. Une autre question est de savoir comment conserver les dimensions des photos pour qu'elles fassent exactement 4 * 5 cm sur le tirage (ou une autre taille). Afin d'ajuster la taille d'impression à celle requise, vous devez comprendre la connexion centimètres, pixels et ppp.
pixels
Un pixel est un point unique qui constitue une image. Un pixel est également appelé une cellule d'une image sur un moniteur ou un téléviseur LCD. Regardez attentivement le moniteur et vous verrez une grille à peine perceptible, une cellule de cette grille est un pixel. La photo que vous avez téléchargée depuis l'appareil photo a une résolution de plusieurs mégapixels, c'est-à-dire, par exemple, 6000 pixels de large et 4000 pixels de haut - c'est 6.000 * 4.000 = 24.000.000 pixels ou 24 mégapixels. Lorsqu'elle est visualisée sur un moniteur, l'image est automatiquement mise à l'échelle en fonction de la résolution du moniteur (environ 2 mégapixels). Si nous essayons de zoomer (étirer la photo), dans une certaine mesure, l'image est étirée sans perte de qualité visible, mais des carrés caractéristiques apparaissent dessus. Cela se produit lorsque la résolution réelle de la photo moins que ça ce que nous voulons voir, c'est que la taille des pixels sur la photo est devenue plus grande que la taille des pixels sur le moniteur.
centimètres
Qu'est-ce que "centimètre", je pense, il n'est pas nécessaire d'expliquer. Dans notre cas, la taille des tirages d'une photographie se mesure en centimètres. Habituellement, les photos sont imprimées au format 10*15 cm, mais parfois des formats plus grands sont utilisés - 20*30 cm (correspond approximativement au format A4), 30*45 cm (A3) et plus. Vous avez probablement rencontré un problème - vous avez trouvé sur un site magnifique photo et ont décidé de l'imprimer en grand format (par exemple, 20 * 30 cm), mais après l'impression, ils ont remarqué que la qualité de l'impression n'était pas très bonne - les contours des objets se sont avérés un peu flous. Le plus triste est que cette photo ne peut être corrigée par aucun traitement. Et tout cela parce que la résolution de la photo sur le site est, par exemple, de 900 * 600 pixels. Autrement dit, pour 1 pixel sur l'impression, il aura une taille d'environ 0,33 millimètre - alors qu'il est difficile de compter sur une netteté "sonnante" ! Et ici, un autre paramètre de qualité d'image apparaît, avec lequel vous pouvez évaluer la qualité de l'impression - DPI
PPP
DPI est une abréviation de l'expression anglaise Dots per Inch, qui se traduit en russe par points par pouce. Cette valeur montre simplement combien de pixels d'image tombent sur un pouce "linéaire" lors de l'impression (un pouce équivaut à 2,54 cm). Il y a aussi la valeur du DPC (points par centimètre), mais elle est moins utilisée - quoi qu'on en dise, toutes ces technologies d'impression nous sont venues d'où les pouces, les pieds, les livres, etc. sont utilisés. Revenons donc à notre exemple - une image de 900 * 600 pixels, que nous avons décidé d'imprimer dans un format de 30 * 20 cm. Traduisons les centimètres en pouces pour plus de commodité - nous obtenons 11,8 * 8,9 ". Si nous divisons 900 pixels par 11,8", alors nous obtenons la résolution d'impression 76 dpi. Cela correspond à peu près à la résolution du moniteur avec ses "grands" pixels, de sorte que l'image à l'écran est belle. Mais pour obtenir une impression de qualité acceptable, vous avez besoin d'une résolution d'impression d'au moins 150 DPI, et si vous voulez de très bons détails, d'au moins 300 DPI. Pour fournir une telle résolution lors de l'impression de 30*20 centimètres, l'image numérique d'origine doit avoir une résolution de 3540*2670 pixels - soit environ 9 mégapixels. Ils ont donc trouvé la raison pour laquelle les photos imprimées "à partir d'Internet" semblent floues et troubles. Revenons maintenant à notre question - comment ajuster la résolution de l'image pour qu'elle s'imprime à une taille donnée ? À titre d'exemple, considérons la préparation de photographies pour des documents.
Créer votre propre photo pour les documents - instructions étape par étape
Supposons que vous ayez besoin de prendre des photos de 4*6 cm et de les placer sur une feuille de 20*30 cm, comment faire ?
1. Prenez l'image originale, ouvrez-la dans Photoshop. Sélectionnez l'élément de menu "image" - "taille de l'image". On nous présente la boîte de dialogue suivante :
Dans la boîte de dialogue qui s'ouvre, nous voyons deux groupes de paramètres - "dimension" et "taille d'impression". Le groupe "dimension" affiche les dimensions de l'image numérique en pixels. On ne touche pas à ces paramètres ! Dans le groupe "taille d'impression", définissez la taille dont nous avons besoin en centimètres (les unités de mesure sont sélectionnées dans les listes déroulantes). Dans notre cas, il s'agit de 4 * 6 cm Nous avons également défini la résolution d'impression sur 300 pixels par pouce, cela garantira une bonne qualité d'impression.

En modifiant les paramètres de taille d'impression, nous constatons que les dimensions en pixels changent également. Voilà comment il devrait être! Après tout cela, appuyez sur le bouton OK. L'image change de taille. Maintenant, nous devons le copier - utilisez la combinaison de touches :
- Ctrl + A (fra) - tout sélectionner
- Ctrl + C (eng) - copier dans le presse-papiers
Ce qui est copié dans le presse-papiers, nous le transférerons dans un canevas séparé, voir l'étape 2. 2. Nous devons maintenant créer une nouvelle image qui s'adaptera à la feuille de 20*30 cm que nous allons imprimer au laboratoire photo. Sélectionnez le menu "Fichier", "Créer", une boîte de dialogue apparaît :

Nous spécifions la taille du papier photo sur lequel l'impression sera effectuée (20 sur 30 cm) et définissons la résolution en pixels par pouce pour qu'elle soit la même que celle de notre photo - 300 DPI. Nous appuyons sur OK.
3. Une image vide est apparue avec arrière-plan transparent. Appuyez sur la combinaison de touches Ctrl + V et collez notre première image sur une nouvelle toile. Cela ressemblera à ceci :

L'image est collée en tant que nouveau calque. Déplacez-le dans le coin supérieur gauche, puis sélectionnez le menu "Calque", "Dupliquer le calque".

Une autre image similaire apparaîtra sur la toile, initialement elle "se trouve" sur le calque d'origine. Nous le déplaçons et le plaçons à côté. De la même manière, nous créons autant de calques dupliqués que nécessaire. Après cela, nous effectuons l'aplatissement des calques (menu "Calque", "Effectuer l'aplatissement").

Nous enregistrons l'image au format JPEG, la copions sur une clé USB et allons au laboratoire photo. Nous disons à l'opérateur ce qui suit - "imprimez cette image avec un format de 20 * 30 cm avec une résolution de 300 DPI sans mise à l'échelle". Dans ce cas, les petites images auront exactement la taille que nous leur avons indiquée - dans notre cas 4 * 6 centimètres. Il est conseillé d'avoir une règle avec vous pour vérifier la taille des tirages.
Que sont les pixels et qu'est-ce que le DPI ? 20 septembre 2012
Les mots "pixels" et "DPI" vous font peur, ou vous ne comprenez pas bien leur signification ? Alors quelques lignes ci-dessous sont pour vous.

Pixels à l'écran sont les points sur l'écran qui forment l'image.
Pixels dans les graphiques raster sont les points de couleur minimum qui forment l'image.
Taille en pixels- la largeur et la hauteur de l'image. Par exemple, 800x600 signifie que l'image comporte 800 points horizontalement et 600 points verticalement.
PPP est l'abréviation de l'anglais ré ots p euh je nch" et se traduit par "points par pouce".
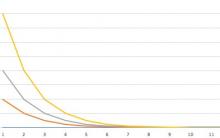
Le nombre de pixels par unité de longueur est appelé résolution. Plus il y a de points par pouce, plus la résolution est élevée et donc - meilleure image. L'illustration ci-dessous montrera clairement cette différence :

Que signifie 72 DPI ou 300 DPI et quelle est la différence ?
72 ppp(ou 96) - fichiers pour Internet, où un point sur l'écran de votre moniteur correspond à un pixel de l'image. Également appelée résolution d'image d'écran. Plus de 72 DPI pour créer une image pour Internet - cela n'a aucun sens, car le moniteur n'affichera plus de toute façon.
72 points par pouce = 28 points par centimètre.
300 ppp nécessaire pour une impression de haute qualité dans l'imprimerie. Le nombre de points par pouce a été considérablement augmenté pour améliorer la qualité de l'image. Mais pour chaque type d'impression, cette valeur peut changer. En général, si un produit imprimé est vu par une personne à une distance proche, le nombre de points par pouce doit être élevé. Ce sont des magazines, des brochures, des dépliants. Pour que la disposition soit considérée à distance, les exigences sont ci-dessous. Par exemple, pour un panneau d'affichage, cette valeur peut être de 56 dpi et moins.
300 points par pouce = 118 points par centimètre.











Flower party : un bouquet d'émotions positives
Paroles d'enseignants dans une scène de félicitations pour les parents
Qui est qui par relation Sa belle-mère appelle sa belle-mère maman
Ta mère est ma belle-mère Riddle belle-mère appelle ma belle-mère
Comment faire une scène pour un mariage "Trois filles sous la fenêtre Scène comique trois filles